♣ 지도 표현 - 위치를 보여주는 시각화 library ♣
1. code & 출력 결과 (예시)
1> 설치
!pip install folium
2> import
import folium
3> folium 내의 Map & Marker method를 활용한다
- ex) code 1)
map =folium.Map( location=(37.5012748,127.039625),zoom_start=14 )
mk = folium.Marker( location=(37.5012748,127.039625),popup='test1')
mk.add_to(map)
mk1 = folium.Marker( location=(37.5112748,127.039625),popup='test2')
mk1.add_to(map)
map
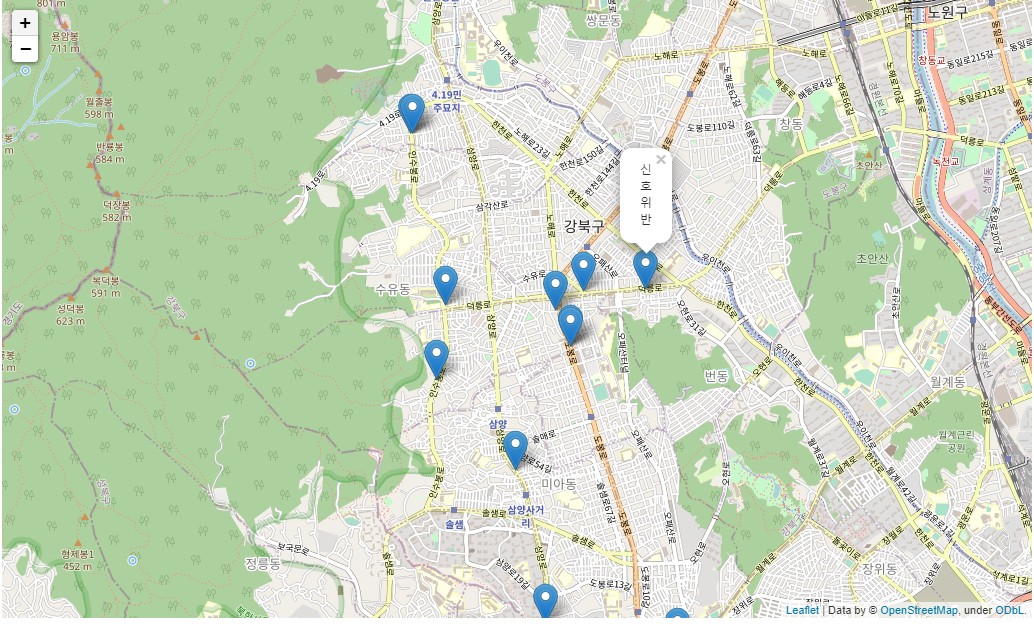
- ex) code 2) <서울 강북구 지역의 교통사고 위치를 표시 & 각 마커에는 법규위반내용 표시>
kangbuk =df[ (df['발생지시도']=='서울') & (df['발생지시군구']=='강북구')][['법규위반','위도','경도']]
kangbuk
#일단, 교통사고 다발지역 위도, 경도의 평균을 중심 초점으로 잡고
map =folium.Map( location=(kangbuk['위도'].mean(),kangbuk['경도'].mean()),zoom_start=14 )
#dataframe의 각 row(행) 별 data를 돌아 위치 marker에 popup 내용과 함께 시각화!
for i,s in kangbuk.iterrows():
mk = folium.Marker( location=(s['위도'],s['경도']),popup=s['법규위반'] )
mk.add_to(map)
map
(+) for ~ in datframe.iterrows():
→ dataframe 내의 여러 row를 지정할 때 사용한다
→ for i s in df.iterrows(): 하면 df내의 i는 각 row별 index, s는 각 row를 지정함
(iloc / loc 없이 쉽게 사용이 가능한 점!)
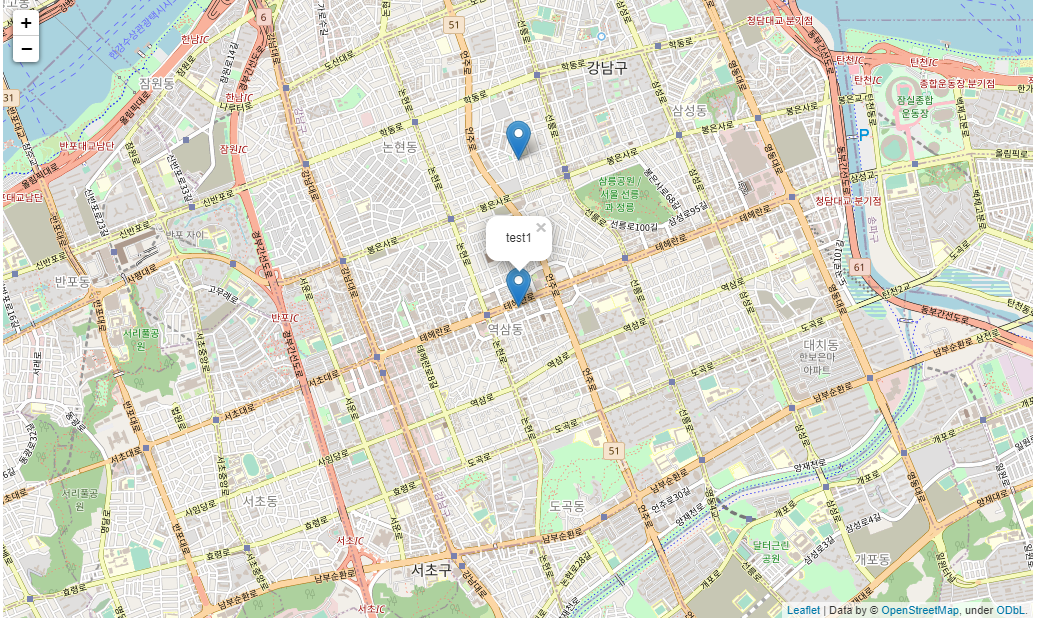
4> 시각화 결과 (1)
- 입력한 위도 & 경도에 알맞는 장소가 marker 형태로 표시되며, 해당 marker에 커서를 갖다 댈 경우 'test1'이라는 팝업 메시지가 뜬다.

2. Map & Marker method
-- Map method --
→ location 인자) tuple 형태로 지도 위에 보여주고 싶은 위치의 (위도, 경도) 입력!
→ zoom_start 인자) 첫 지도 그림 표시할 때 확대 배율을 어느 정도로 해줄 지 정해주는 변수 (default는 10)
-- Marker method --
(※위 Map method만 사용하면 해당 위도와 경도를 포함한 주변 지도를 보여줄 뿐, 정확한 위치를 표시하기 위해선 Marker method를 사용해야 함!※)
→ location 인자) 당연히 marker를 표시할 위치정보인, tuple 형태의 (위도, 경도) 입력!
→ popup 인자) 해당 marker에 커서를 갖다대면 어떤 내용을 표시할 지 string 형태의 문자열 입력!
(** 여기서 marker의 add_to method를 꼭 사용하여 표현하고자 하는 map 객체에 시각화! **)
(위) 4> 시각화 결과 (2)

*출처) (공공데이터 청년인턴 일경험수련생 상시교육) python 기반 pandas 데이터 분석
'Visualizations > Various Graphs' 카테고리의 다른 글
| seaborn plots - displot, pairplot, regplot (8) | 2022.06.10 |
|---|---|
| Visualization - Graphs summarized (0) | 2022.05.02 |
| violin plot (+seaborn) (0) | 2022.03.27 |
| box plot (+seaborn) (0) | 2022.03.25 |


댓글